

You can specify two different types of attributes on the same tag. For example, you can set two class names on the same element using the class CSS selector (.), like so:Ĭreate a HTML element with different attribute types You can specify two values to the same HTML property. In addition, Emmet abbreviations automatically expands a list of related tags (with their attributes) as you start typing the tag name:Ĭreate a HTML tag with two or more of the same attributes

You can simultaneously create the opening and closing tags of any HTML element. With Emmet, you can create the structure of your document with just two keys:Ĭreate opening and closing tags (with some key attributes) Imagine if you had to type out the boilerplate markup for every HTML document you created. Emmet uses conventional CSS selectors to structure HTML and define attributes.īelow are some of my go-to shortcuts for quickly generating HTML. You can generate a huge tree of HTML markup with along with their attributes on the fly.
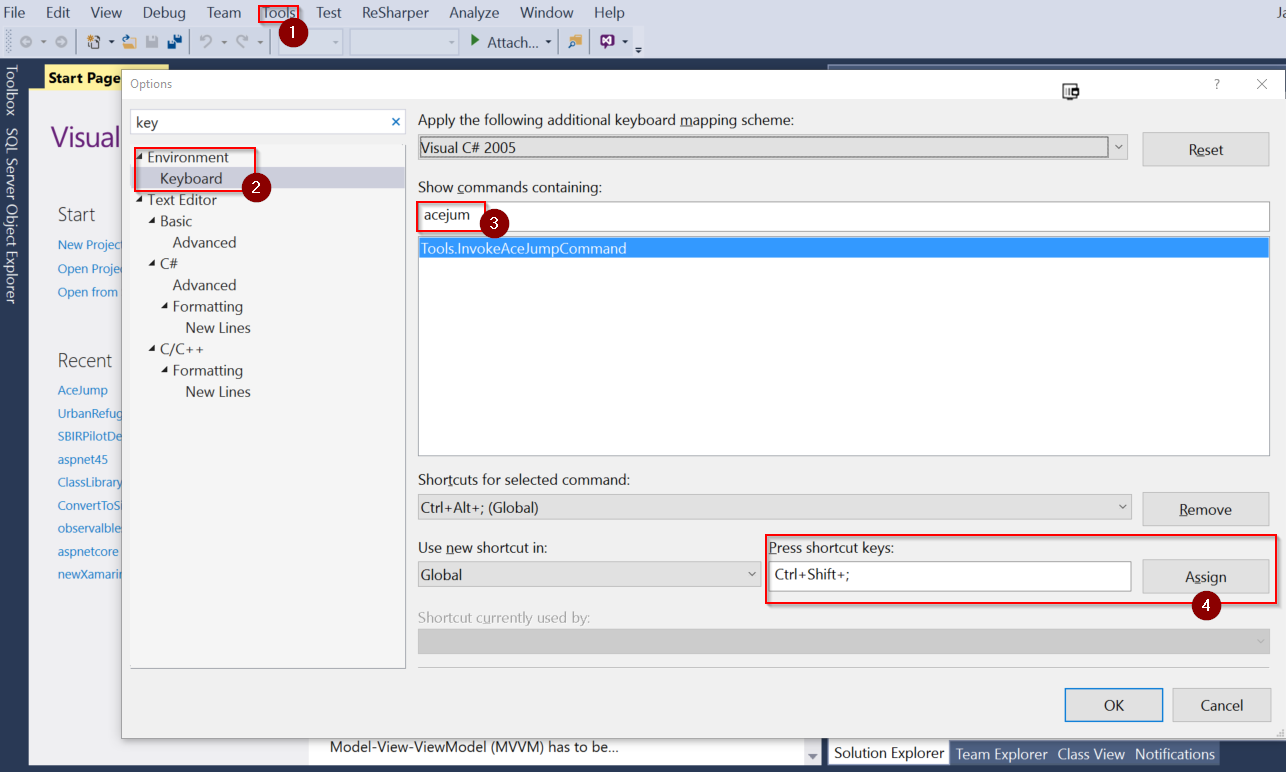
#Webstorm keyboard shortcuts code
With the Emmet plugin installed on your text editor, you can quickly generate HTML code by using a couple of predefined keyboard shortcuts, saving you a lot of time in development. Though I am not quite sure of NotePad, other popular code editors like VSCode and Atom all have their own Emmet plugins which can be installed from respective marketplaces.

Emmet is arguably one of the best extensions for web developers, productivity-wise. This made me realize just how useful Emmet is. It took me over 10 minutes to get everything set up. Few days ago, I tried building a basic HTML page using my NotePad text editor. Like many others, I started my coding journey with Notepad.


 0 kommentar(er)
0 kommentar(er)
